Если вы ещё не знаете, то изображения, которые вы планируете разместить на своём сайте или в социальной сети, должно быть не только уникальным, креативным и интересным, оно ещё должно обладать определенными техническими характеристиками, такими как размер, вес и разрешение, иначе, страницы вашего сайта будут загружаться гораздо дольше и это непременно скажется на результатах поисковой оптимизации...
Что такое оптимизация изображений и для чего она нужна
Данный материал иллюстрирует одну из обязательных тем, которую подробно раскрывают наши курсы по фотошопу, и данный навык необходим в первую очередь web-дизайнерам, frontend-разработчикам, контент менеджерам, SEO и SMM специалистам, кому необходимо быстро и качественно обрезать изображения и оптимизировать их под определенные цели и задачи.
Вы уже все знаете, что интернет, это, помимо всего прочего, передача данных. Когда вы пытаетесь открыть на каком-либо устройстве страницу любого сайта, сервер, на котором этот сайт находится, начинает пересылать вам определённый набор данных - код страницы, стили оформления, изображения и прочее, и, чем меньше весят все эти элементы, тем быстрее запрашиваемая вами страница появляется на устройстве. От этой быстроты зависит многое, например, будет пользователь ожидать загрузки всей страницы или проявив нетерпение уйдёт на другую, например к вашим конкурентам, у которых страница загружается в разы быстрее.
Одним из факторов быстрой загрузки страницы, является малый вес изображения. Единицы измерения веса для картинок являются мегабайты, килобайты, наверное, знакомые вам названия. Следовательно, чем легче изображение, тем быстрее страница сайта отобразится на устройстве. Возможно, вы встречали такое, что текстовый контент страницы появляется сразу, а картинки с некоторой задержкой, это и есть пример того, что изображения в данном случае не оптимизированы соответствующим образом, или, разработчик сайта просто этого не сделал.
Для примера, можете посмотреть, сколько весит и каков размер изображений на данной странице, для этого щелкните по любой картинке правой кнопкой мыши и выполните в контекстном меню команду сохранить изображение как, после чего, сохранив изображение на компьютере вы сможете исследовать его свойства. Большинство специалистов, пройдя наши курсы по фотошопу и исследовав свои сайты, с ужасом обнаруживали большой вес и размер своих изображений.
Сколько должно весить изображение для сайта
Конкретной директивы для о весе нет, т.е. нет такого, что изображение должно весить, например 100 килобайт. Во-первых, все изображения на сайте разного размера, во-вторых, они имеют разные качественные характеристики по условиям съемки, и это все влияет на вес, но как пример, можно привести следующие параметры наиболее часто встречающихся на сайте изображений:
- кнопка, выполненная в виде изображения, обычно весит в пределах от 0,2 до 5 килобайт
- логотип, в пределах 5 - 30 килобайт
- картинки обычные на страницах сайта, иллюстрирующих статью, товар и прочее в этом духе весят в пределах 15 - 80 килобайт
- изображения на слайдерах большого формата могут достигать веса до 250 килобайт
Все эти данные довольно условны и зависят от множества факторов, но то что является очевидным, самое тяжелое изображение не должно быть тяжелее 250 килобайт. Наша студия проводила различные исследования в этой области, и нам получалось оптимизировать массу больших изображений до этого веса без критического снижения визуального качества. Иными словами, эти данные мы получили эмпирическим методом. Но, в идеале, диапазон веса, все-же, 80 - 120 килобайт на каждое изображение, которое не меньше 450 пикселей по самой маленькой стороне.
Размеры изображения для сайта
Начнём с того, самое большое изображение, например для слайдера, вряд ли должно быть шире 1920 пикселей, это ширина монитора, который наиболее часто встречается в бытовых или офисных условиях.
Здесь мы не говорим о размерах микроэлементов, кнопок и прочее, они достаточно небольшие, потому, даже без оптимизации весят столько, что можно их и не учитывать, но все-же через жернова оптимизации их так-же надо пропускать.
Есть ли идеальный размер для большинства изображений сайта
Дело в том, что любой сайт, это уникальное творение дизайнера, который вкладывает в свой проект всю свою творческую энергию и потенциал, а творчество, как известно, в рамки определенных размеров не заключить, поэтому, на страницах сайта можно встретить изображения с различными размерами и пропорциями, перечислять которые просто не имеет смысла. Но это совершенно не значит, что если на дизайн-макете сайта размер изображения имеет параметры, например 275 на 405 пикселей, то мы обязательно должны вырезать в Photoshop картинку точно такого размера. Нет, конечно, можно поступить и так, т.е. обрезать именно по таким параметрам тем более, что инструмент рамка в фотошоп, позволяет это сделать точно и безукоризненно, но, есть некоторые нюансы.
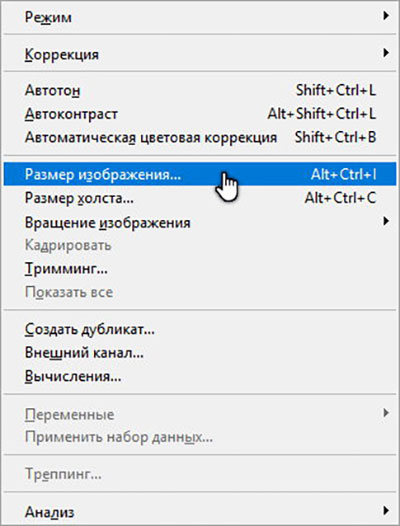
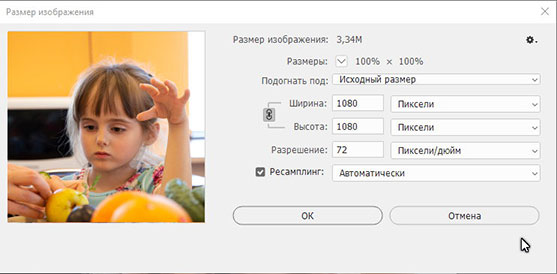
По спецификации поисковой системы Яндекс, если мы хотим, чтобы наше изображение принимало участие в поиске по картинкам, то минимальная строев изображения должна быть не менее 450 пикселей, поэтому, чтобы подогнать изображение под данные требования, мы должны увеличить его. Увеличение или уменьшение изображение происходит в фотошоп через пункт меню изображение и далее размер изображения, где в параметрах размеров надо изменить, в нашем случае, значение 275 на 450, размер другой стороны автоматически пересчитается с сохранением пропорций. Таким образом размер станет 450 на 590 пикселей, но это совершенно не значит, что что в интерфейсе сайта размер увеличится тоже, при помощи стилей или атрибутов тега изображения оно останется в визуальном представлении в прежних размерах, но фактический размер будет больше. Таким образом мы оптимизируем изображение и под поиск, и под корректное отображение. Соответственно, если размер изображения, например, 5000 на 7000 пикселей, мы должны уменьшать самую малую сторону до 450 пикселей. Для изображений на страницах сайта это универсальный рецепт, который актуален в 95% случаев.


Как оптимизировать изображение для сайта по весу
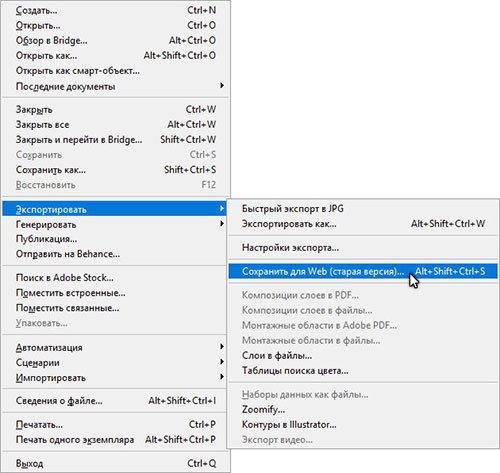
В последних версиях Adobe Photoshop CC предусмотрено несколько возможностей оптимизации изображений, старый вариант - сохранить для Web (старая версия), быстрый экспорт в определенный формат и экспортировать как. Оба варианта хороши и актуальны. Чтобы не перегружать информационно данную статью, каждый из вариантов оптимизации изображений мы рассмотрим в последующих публикациях.

Более подробно о работе с изображениями для web, а так-же для других целей и задач, вы можете узнать пройдя наши курсы по фотошопу.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Базовый курс фотошоп для начинающих
Курс по фотошоп для фотографов